
Mobile App Design trends never remain the same. The world is changing, new approaches and technologies to do an adorable design appear. If you’re in mobile application development, you need to keep UI/UX design in mind if you want it to succeed. Our mobile app development company has pooled together exciting mobile app design trends for 2022. These UI/UX design trends consist of multi-directional navigation, colorful data visualization, and more. Do you want to make mobile application design for an app effortlessly? We know it is a complicated process that can overcome anyone. But as always, we at mTouch Labs, have come up with an easy solution. Keep reading this guide to know how to design a mobile app.
Here Are The Biggest Mobile App Design Trends For 2022

Best Mobile App Design Company
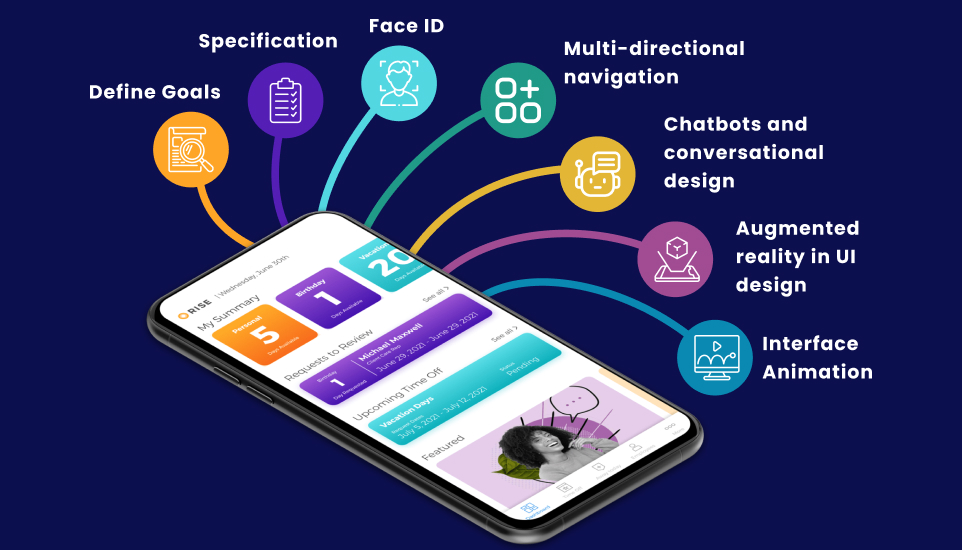
1. Define Goals
First of all, as soon as you get any mobile app development idea, you need to define its goal. You have to take each and every little step into consideration. You could only proceed to the next step if your idea is strong, particular, and innovative. Mobile application Design is not a one-person job, so always keeping the designing team on the exact page is the most crucial thing for the best results. Hence, defining the goal is the first step, to begin with.
2. Specification
Once you are sure about the design project, all the technical things come into the picture. Specification to a mobile app is just like the blueprint to a building. It states the aim of the app and how it is moving to reach its goals. When you are designing any mobile application for your client, the specification works as the base for analysis. The more in detail you study and write, the fewer possibilities to misunderstand. You can mention those both-functional and non-functional needs to be on the safer side. Moreover, we suggest this highly because it is a useful practice to review it and check the direction in which the mobile application development is headed during the app designing process.
3. Face ID
Face recognition technology has changed the way we interact with devices and mobile apps. No more passwords, no more patterns. You just need to look at your smartphone screen, and it is unlocked. That’s an awesome opportunity for UI/UX designers to improve mobile app design, smooth app, user flow, and make users feel more safe and secure. Face ID is an innovative trend you should start performing on app design because this technology will be used much more widely, especially when in E-Commerce mobile app development.
4. Multi-directional Navigation
Multi-directional navigation is an instinctive way to facilitate complex flows and interactions. Rather than just scrolling up and down through the mobile application, this multi-directional navigation feature enables the users to interact with the app more consistently. Including these horizontal sliders and vertical scrolling, make a more attractive and memorable user journey. This type of app design trend is for apps especially with multiple products and profiles.
5. Chatbots and conversational Design
Chatbots help to optimize software business processes regarding communication with clients. Moreover, chatbots are very helpful when it comes to processing multiple requests at a time, and working with common issues.
6. Augmented reality in UI design
If your company wants to stay ahead of competitors, introduce AR features in UI design that are required to use. Of course, introducing AR into User interfaces can hardly be done by a small team of designers. Here, you will need deep expertise and a proficient approach. It’s better to hire professional mobile app developers who will create a strategy for using augmented reality techniques in design and help with its execution.
7. Interface Animation
Interface animation is one of the most crucial steps in mobile application design. Without interface animation, the flow of the mobile app gets challenging to understand. Take any modern-day mobile app, you will find at least one interface improving user experience. You can use various reliable functions such as click effects, processing bars, and bouncing lists, to improve the mobile app usability. It adds easy navigation and better control of the app.
Conclusion
From all the detailed steps to design an application, tools, tips, and examples, we have covered every information you need to have. So, what are you waiting for? Get started and design for your own mobile application, NOW! You can reach us to build your app for you at an affordable cost within a shorter time.